07. jaan Mobiiliveebi kujundus
Mis on oluline mobiiliveebi kujunduse puhul?Mobiiliveebi kujundus
Esimene samm eduka mobiiliveebi (inglise mobile website) loomiseks on vajalik aru saada, kes veebilehte kasutavad. Mobiiliveebi kasutaja on liikuva eluviisiga ja mobiili kasutamise ajal muust hõivatud, sõltub tema tegevusest. Näiteks ootab reisi tõttu järjekorras, liigub jalgsi läbi linna või veedab aega koos sõpradega, neil võib olla ühine, aktiivne hobi. Mobiilne klient ei jälgi arvutiekraani, kuna see ei ole võimalik; seetõttu teave peab olema mobiilis kuvatud lihtsal moel ja kiirelt jälgitav.

Erinevus mobiiltelefoni ja arvutikasutaja vahel seisneb selles, et spontaanne mobiilikasutaja sirvib internetti on-the-go olukordades ("desktop" tähendab statsionaarset ja ette planeeritud olukorda).
Kes kasutab veebilehte?
- Kes on teie kodulehe külastaja? Kirjelda kliendi profiili ja tema eluviisi.
- Kui klient kasutab mobiili, siis millega ta tegeleb?
- Milline info rahuldab mobiiliveebi külastajat?
- Kui mugav on ligipääs vajalikule teabele?
Mis vahe on veebilehel ja mobiiliveebil?
Suurem osa ärivaldkonnast ei vaja mobiiliveebi, aga palju sõltub sellest, mida firma pakub ja kas kliendil peab olema sel puhul operatiivne ligipääs.
Näiteks spordihalli puhul on mobiiliveeb loomulik, mida ei saa ilmtingimata väita spordikaupluse puhul. Kämping eeldab mobiiliveebi, aga mitte selle kohvik ja menüü. Bussifirma puhul on see loomulik, aga mitte kullerteenuse korral, sest pakid saadetakse kontorist või kodust. Maailmas tuntud kullerfirmad võimaldavad jälgida saadetise teekonda reaalajas ja ka mobiili abil, kuigi selleks pole vajadust. Kuller helistab ette ja viib või toob paki kokkulepitud aadressil. Kõik sõltub teie ärimudelist ja kliendi harjumusest, kas te vajate mobiiliveebi või mitte.
Millal kasutatakse? Mida need kliendid otsivad?
Reisifirma puhul:
| Tavaline veebileht | Mobiiliveeb |
| (Kasutab enne reisi) | (Kasutab reisi situatsioonis) |
| Reisipilte | Kontaktandmeid, telefon |
| Uudised, pakkumised | Võimalused (nt takso tellimine) |
| Hotelli tutvustus | Nimekirjad, aadressid |
| Virtuaalne hotelli tutvustus | Asukoha kaart linnas |
Mis on oluline mobiiliveebi kujunduse puhul?
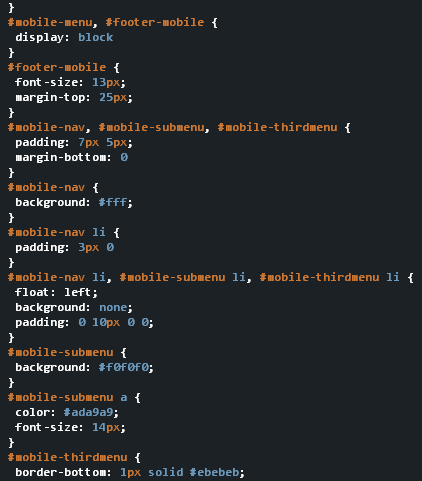
- Väldi taustapilte, kuna arvestada tuleb üles laadimise kiirusega, mille aeg peab olema minimaalne. Seega mobiiliveebi kujundus ei pea ilmtingimata sisaldama suuremõõdulisi pilte ning kogu informatsiooni firmast. Mobiilibrouserid ei toeta pluginaid, mistõttu mobiiliveebi kujundusest võib need rahumeeli välja jätta. Et tagada maksimaalne ühilduvus, peab veebileht kasutama CSS paigutust ja tuleb vältida tabeleid.
Mobiiliveebi kood ei ole veebiga sama, vaid täiendav osa sellest koodist ning pakub disaini osas vähem võimalusi.
- Mobiiliseadmetel on erinev ekraanisuurus, millega tuleb arvestada; seetõttu peab kujundus olema tundlik (inglise fluid; responsive web design) ehk erinevatele ekraanidele optimeeritud, mille puhul laius ja paigutus kohandub automaatselt.

Mobiiliekraanilt nähtav kujundus on minimalistlik ja praktiline, mobiili kasutaja vajadused erinevad arvutikasutajast.
- Kõige tähtsam info mida mobiilikasutaja vajab, tuleb panna kõige esmalt. Samuti navigeerimine ja otsing. Mobiiliga on üsna tüütu ja aeganõudev kogu sait läbi sirvida. Seetõttu tuleb teha tarbija jaoks kujundus mugavaks. Et säästa ruumi, peab sait olema nö top-joondatud, mitte vasakule ega paremale vaid ülemise serva alusel. Kui te leiate internetist veebilehe, mis on joondatud sellisel põhimõttel, siis tõenäoliselt on tegu kohandatud kujundusega.
- Klikitavus eeldab nö sõrme disaini. Seega nupu v. elemendi suurus peaks olema 30-40px ja lisada tuleb reavahed, mis muudavad klikitavuse paremaks. Mobiiliveebis ei saa kasutada samasugust kujundust kui kodulehel, nt paremal diagrammil toodud kaunist gradient nupust kuvatakse mobiiliveebis nupu kontuur ja tekst "Saada kiri". Kui aga
 nupu tekst määrata valge, ei ole see mobiilis nähtav. Tume tekst on parem.
nupu tekst määrata valge, ei ole see mobiilis nähtav. Tume tekst on parem.
- Aktiivne valik on kasutajale mugav. Vormide täitmine on aeganõudev, seetõttu rippmenüü on kiirem kui teksti sisestamine. Kui vormil on väli, siis täitmise selgitused paigutage välja kohal, mitte selle kõrval (ei paremale ega vasakule).
- Mobiiliveebi kujunduse puhul kehtib reegel: less is more.
Lisaks lugemist: